ادوبی ایلوستریتور (Adobe illustrator) یک نرم افزار مشهور ، پرکاربرد و قدرتمند برای طراحان گرافیک است که با بهره گیری از آن می توان آثار گرافیکی خلاقانه و زیبایی خلق کرد ، در ادامه با آموزش طراحی متن ایزومتریک در ایلوستریتور از سری آموزش های طراحی ایزومتریک ، که از یک سایت خارجی به فارسی ترجمه شده است همراه شما هستیم ، کافیست نرم افزار ایلوستریتور را نصب کنید و با این آموزش همراه شوید. تصویر زیر پیشنمایش اثر نهایی است ، اما می توانید از متن های فارسی و انگلیسی دیگر هم استفاده کنید ، حتی اسم خودتان!
+ در ادامه مطلب با گرافیک مستر همراه باشید...

در این آموزش می خواهیم به کمک نرم افزار ایلوستریتور یک تصویر وکتور زیبا و جذاب سه بعدی از دید ایزومتریک (isometric) ایجاد کنیم . در افکت ایزومتریک معمولا از رنگ های شاد استفاده می شود تا یک سبک طراحی جالب ایجاد شود.
اثر هنری ایزومتریکی که در این آموزش ایجاد می کنیم ، دارای یک افکت faux-3D است که توسط تابع Extrude & Bevel تولید شده است و ما می توانیم در آن با جدا کردن تک تک اشکال و تغییر آن ها یک اثر هنری جذاب و جدید ایجاد کنیم ، همچنین ایجاد یک سایه برای نوشته باعث می شود حالت سه بعدی بیشتر به چشم بخورد. در ادامه با این آموزش همراه ما باشید (هر متن مربوط به تصویر بالایی خودش می باشد).

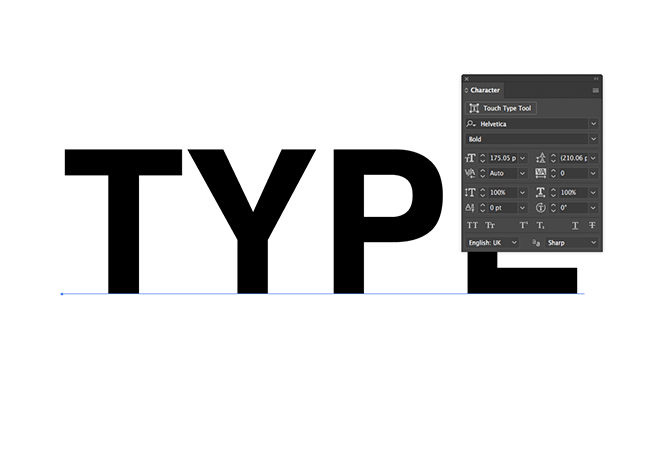
۱ - سند جدیدی در ایلوستریتور ایجاد کنید و یک متن ساده با فونت معروف sans-serif ایجاد کنید (در این آموزش از این فونت استفاده شده است ، اما محدودیتی در این مورد وجود ندارد و می توانید متن دلخواه فارسی یا انگلیسی خود را با فونت دلخواه بنویسید).

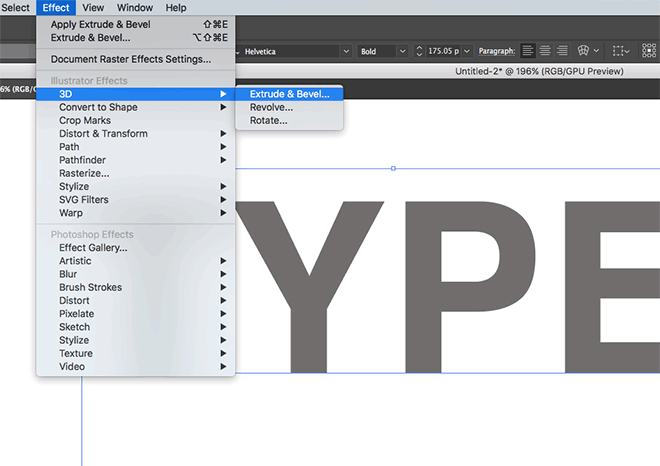
۲ - متن را طوسی رنگ کنید. سپس مطابق تصویر بالا افکت سه بعدی ( Effect > 3D > Extrude & Bevel) را بر روی آن اعمال می کنیم.

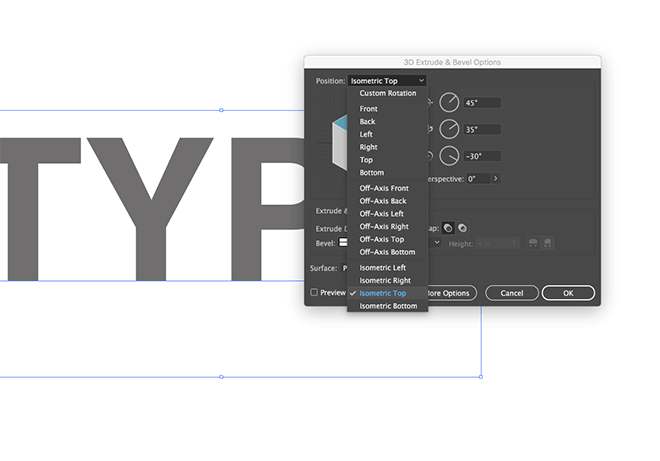
۳ - پس از ظاهر شدن تنظیمات و گزینه های ۳D Extrude & Bevel از تنظیمات پیش فرض Isometric Top استفاده کنید تا زاویه ها به طور خودکار تنظیم شده و یک طرح دقیق ایجاد شود.

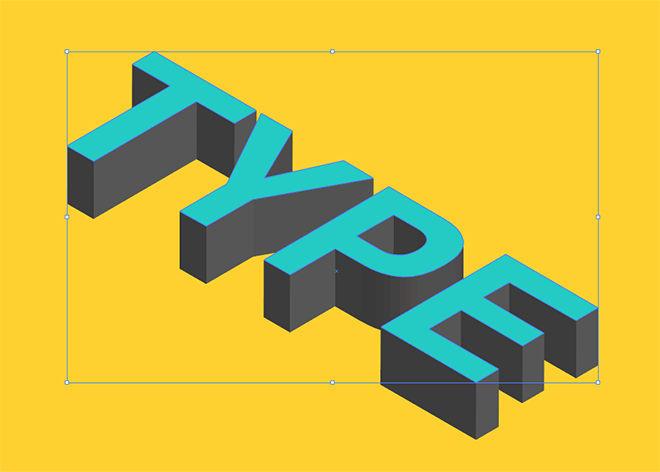
۴ - برای اعمال حالت سه بعدی به تک تک حروف روی گزینه ی Object > Expand Appearance کلیک کنید.

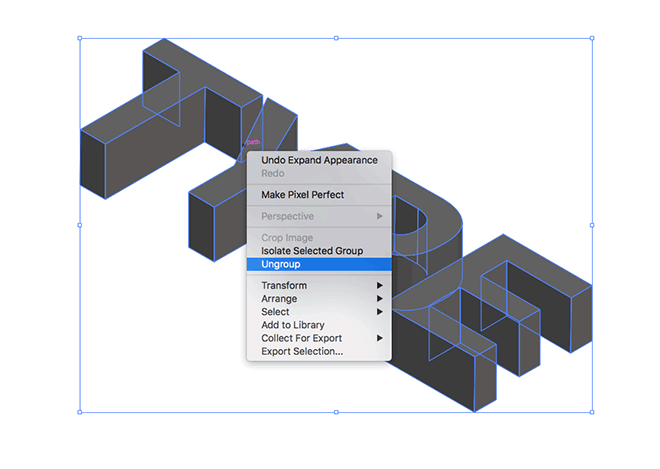
۵ - روی متن راست کلیک کنید و گزینه ی Ungroup را برای تفکیک حروف از هم انتخاب کنید ؛ سپس دوباره Ungroup کنید تا اجزای هر حرف نیز از هم تفکیک شوند.

۶ - یک الگوی رنگ شاد مانند این الگو که Frankly Lisa نام دارد پیدا کنید. چند شکل را روی صفحه بکشید و آن ها را با رنگ های الگو رنگ کنید.

۷ - یک مستطیل زرد بزرگ به عنوان پس زمینه ی طرح ایجاد کنید ؛ سپس راست کلیک کرده و Arrange > Send to Back را انتخاب نمایید و بعد مستطیل را انتخاب کرده و با مراجعه به گزینه ی Object > Lock > Selection آن را قفل کنید تا از تغییر مکان آن بطور اتفاقی جلوگیری شود.

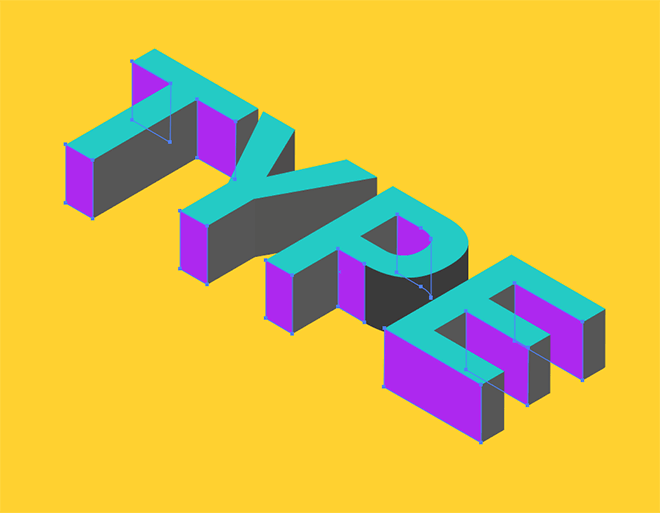
۸ - کلید Shift را از روی کیبورد نگه داشته و روی وجه های بالایی تمامی حروف کلیک کرده و آن ها را با رنگ آبی الگو رنگ کنید.

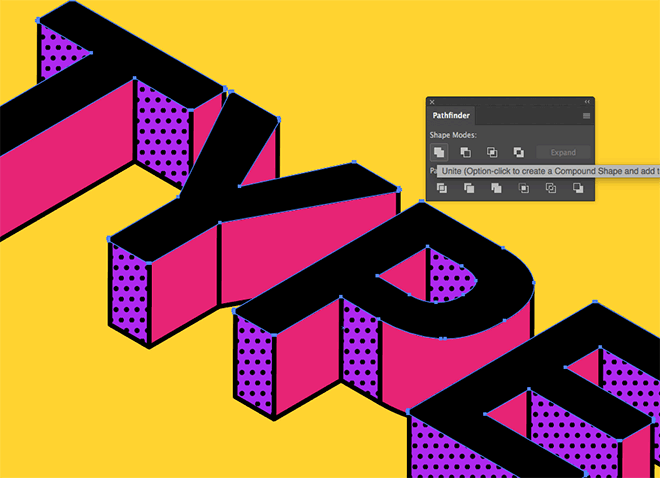
۹ - حروف و اشکالی که حالت گرد و منحنی شکل دارند هنگام سه بعدی شدن حالت لایه لایه پیدا می کنند ، تمامی لایه ها را انتخاب کرده و با گزینه ی Unite موجود در پنل Pathfinder آن ها را با هم ادغام کنید.

۱۰ - کلید Shift را نگه داشته و قسمت هایی از متن مانند تصویر بالا را انتخاب کرده و آن را با رنگ بنفش موجود در الگوی رنگ ، رنگ کنید.

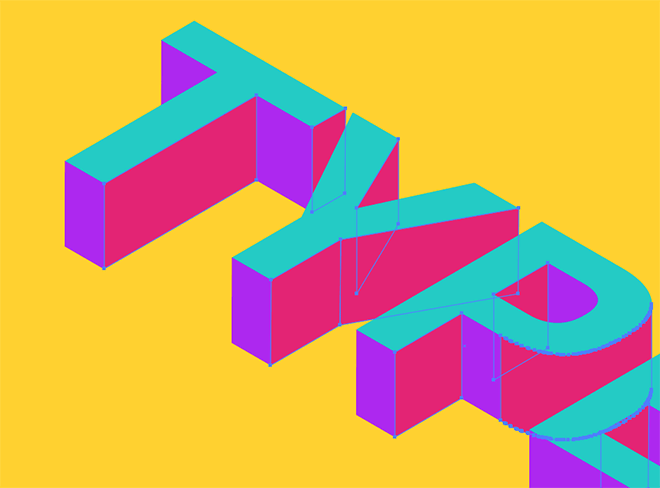
۱۱ - تمامی قسمت های دیگر مانند تصویر بالا را با نگه داشتن کلید Shift انتخاب ، و رنگ سرخابی موجود در الگوی رنگ را به آن ها منتقل کنید.

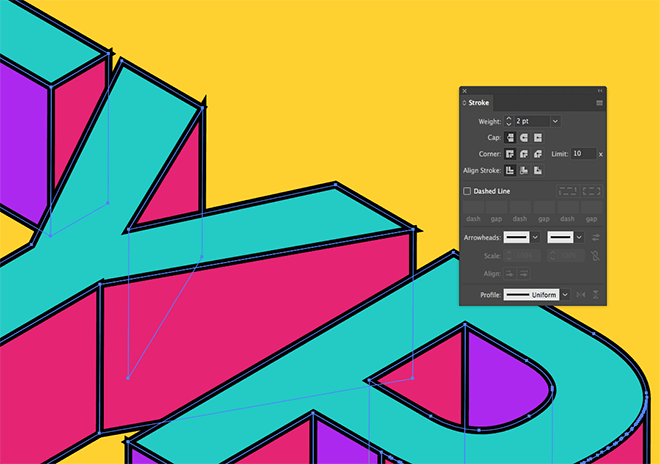
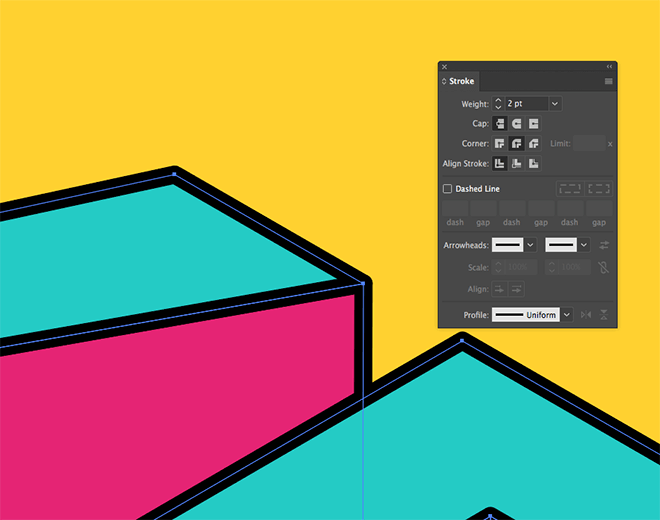
۱۲ - حالا کل متن را انتخاب کنید و یک استروک (حاشیه) به ضخامت ۲pt روی آن ایجاد کنید.

۱۳ - برای رفع حالت هم پوشانی استروک ها در گوشه های متن از تنظیمات گزینه ی Round Corner موجود در پنل استروک استفاده کنید.

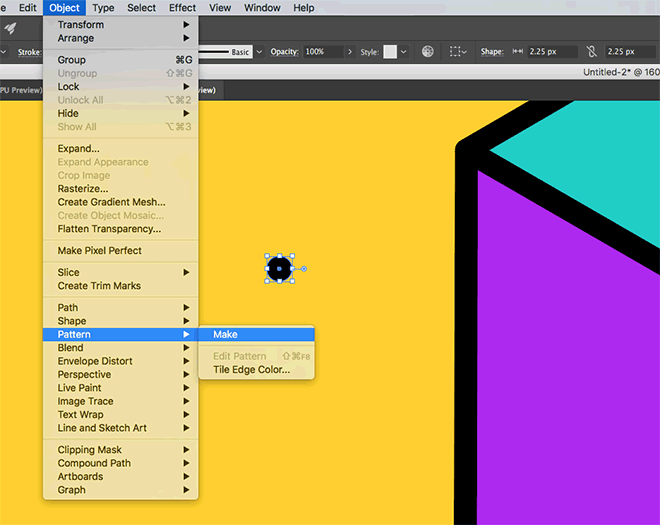
۱۴ - همه چیز را از حالت انتخاب خارج کنید (Deselect) و سپس یک دایره کوچک هر جایی که می خواهید مطابق شکل رسم کنید و گزینه ی Object > Pattern > Make را انتخاب نمایید.

۱۵ - از قسمت Tile Type گزینه ی Brick by Row را انتخاب نمایید و پس از افزایش دادن عرض و ارتفاع از هدر محیط کار روی ok کلیک کنید تا این پترن ذخیره شود.

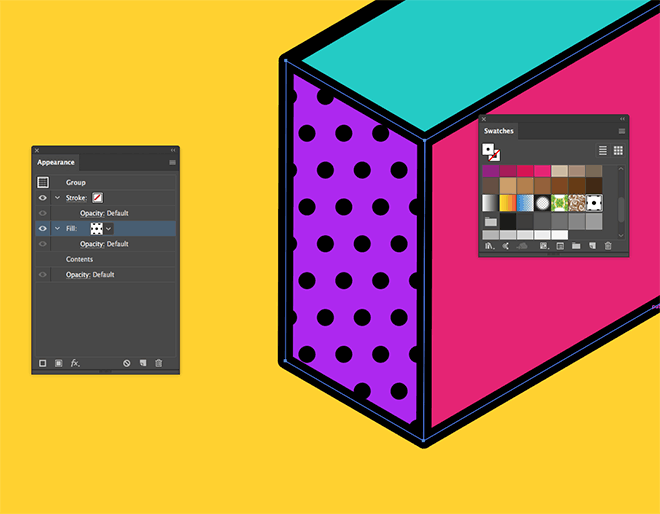
۱۶ - یک وجه متن سه بعدی را انتخاب کنید و روی گزینه ی Add New Fill از پنل Appearance کلیک کنید. این لایه دومین لایه روی لایه ی رنگی خواهد بود.


۱۷ - پترنی را که قبلا ایجاد کردیم انتخاب نمایید و مانند تصویر آن را بر روی تمام وجوه دیگر نیز اعمال کنید.

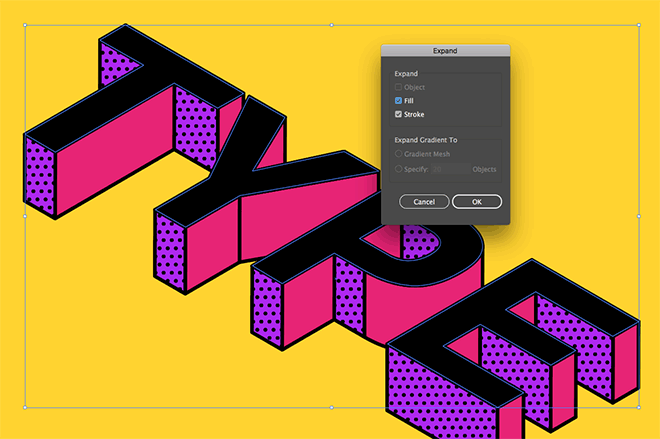
۱۸ - وجه های بالایی متن را انتخاب نمایید و یک کپی و پیست روی همان قسمت انجام داده و رنگ آن را به مشکی تغییر دهید ، سپس گزینه ی Object > Expand را انتخاب کنید.

۱۹ - روی گزینه ی Unite از پنل Pathfinder کلیک کنید تا لایه های بالایی با لایه ی اصلی نوشته ادغام شوند و یک طرح یکپارچه ایجاد شود.

۲۰ - یک کپی از این لایه بگیرید و با نگه داشتن کلید Shift آن را با کلید های جهت نما بر روی کیبورد به سمت چپ انتقال دهید ، سپس گزینه ی Object > Blend > Make را انتخاب نمایید.

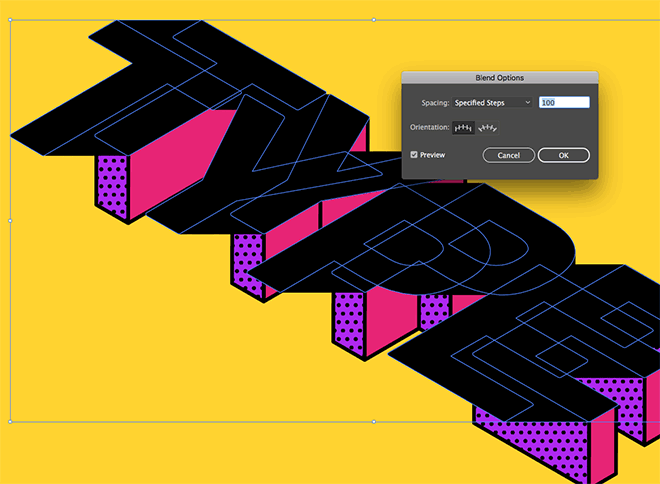
۲۱ - به گزینه ی Object > Blend > Blend مراجعه کنید و Spacing را به Specified Steps تغییر داده و مقدار آن را به ۱۰۰ افزایش دهید تا یک انتقال صاف و مستقیم میان دو شکل ایجاد شود.

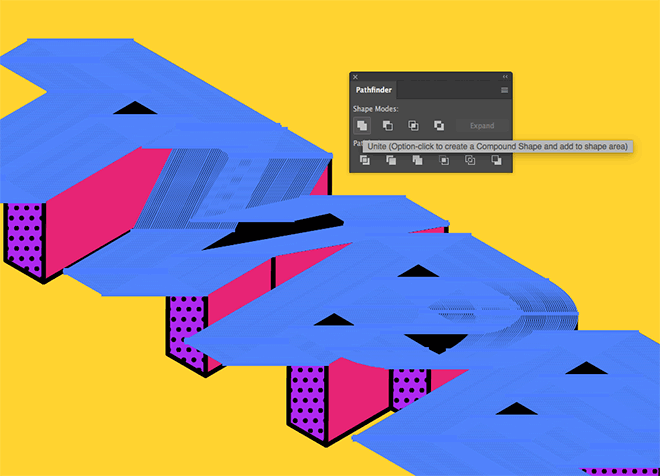
۲۲ - گزینه ی Object > Expand را انتخاب نمایید ، سپس از پنل Pathfinder روی گزینه ی Unite کلیک کرده تا یک طرح کلی ساده ایجاد شود.

۲۳ - روی لایه کلیک راست کرده و گزینه ی Arrange > Send to Back را انتخاب نمایید تا لایه روی پس زمینه انتقال یابد.

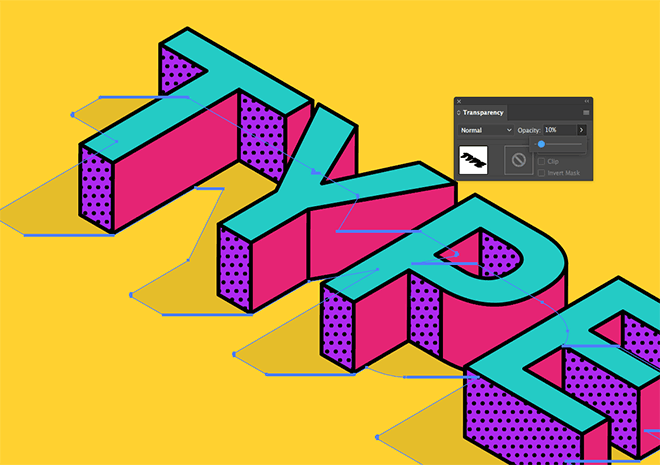
۲۴ - در پایان Opacity سایه ها را به ۱۰% کاهش دهید تا طبیعی به نظر برسد.

این هم از اثر هنری نهایی که بسیار هم زیبا و دوست داشتنی هست! حالا می توانید تصاویر و متن های ایزومتریک برای خودتان بسازید و هنر خود را در این آثار گرافیکی به دیگران نشان دهید ، نرم افزار ایلوستریتور یک ابزار عالی و حرفه ای برای ایجاد آثار گرافیکی ایزومتریک می باشد.
دیدگاه و پرسش های خود را در مورد این آموزش از طریق بخش نظرات همین مطلب با ما در میان بگذارید :) همچنین برای حمایت از فعالیت های رایگان ما می توانید مبلغی را به دلخواه خودتان از طریق این لینک به ما هدیه کنید ، نام شما در لیست حامیان گرافیک مستر ثبت خواهد شد!
+ برای مشاهده نسخه انگلیسی (زبان اصلی) این آموزش اینجا کلیک کنید.
+ برای مشاهده نسخه انگلیسی (زبان اصلی) این آموزش اینجا کلیک کنید.

 هدی ترابیخواه
هدی ترابیخواه